嗨大家好,因為在部署 Elastic Beanstalk 上遇到了一些些困難,目前暫時卡關,怕文章生不出來,我們來臨時插播一下其他篇章,今天先來講中間件 - Middleware。
Middleware 看它的名字就知道,它喜歡插在別人的中間,就像胖虎一樣。
簡單來說,Middleware 是介於 Client 端與後端路由中間的一層或是多層 Function,而該 Functions 能存取 Request 與 Request 資訊,也可以透過 next() 來控制流程。
還是有點複雜,我們直接進入實作部分。
我們可以利用 CLI 指令來建立一個 Middleware,如下:
nest g mi ExampleMiddleware
而我想單獨放在一個 middleware 資料夾裡,故修改成 nest g mi middleware/ExampleMiddleware。
這樣子就建立完畢了:
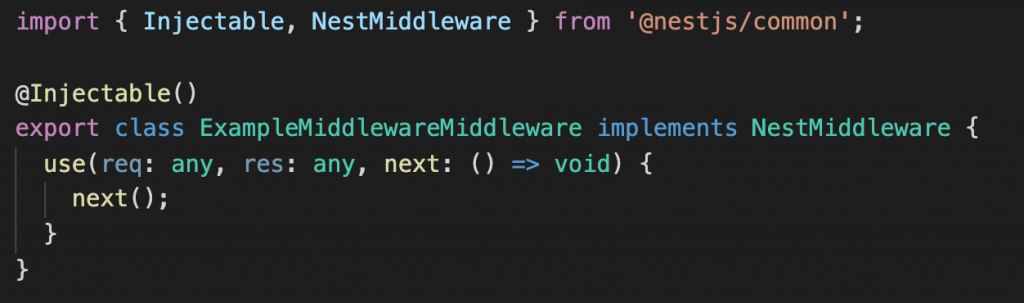
而生成的檔案則是 Middleware 的基本程式碼架構:
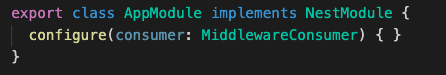
生成 Middleware 之後,我們要在 Module 去設定 Middleware 的套用範圍(雖然我們還沒寫邏輯),我們來到 AppModule,先實作 NestModule 並建立 configure 方法:
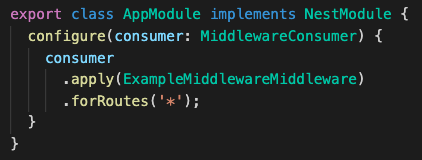
之後在利用 Consumer 來選擇要執行哪個 Middleware 及執行範圍:
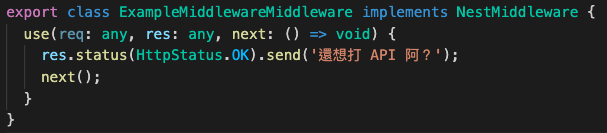
那我們來寫寫 Middleware 範例,假設我想攔截 API 的回應(拿新增任務來測試),我們先寫下:
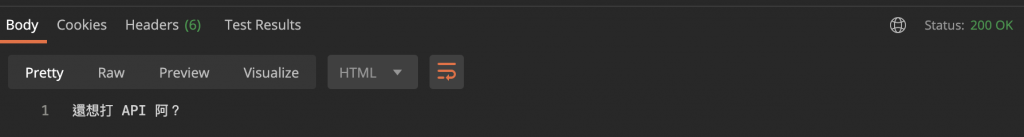
然後我們再去打打看 API,結果得到了什麼:
其他還有很多種用法,例如攔截某個參數等於什麼的時候就做某件事,或者是利用 Logger 把 HTTP 相關的東西都給列印出來等等。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
